GUÍA CONGIFURACIÓN PÁGINA WEB
A contiuación podrás ver de forma sencilla y por pasos cómo configurar de forma correcta todas las opciones que tienes dentro de tu página web para que puedas sacarle el máximo partido
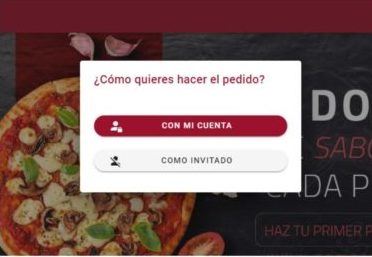
Acceso usuarios registrados o invitados
Google maps para validar direcciones
Además, hemos incluido más campos para la opción de a domicilio para que el cliente ponga la dirección completa, con portal, escalera letra, bloque si es necesario.
Gestión de direcciones desde el perfil del usuario/cliente
Si un cliente usa la misma dirección de facturación que la de entrega, para que no tenga que meter dos veces la misma dirección tienen un check que les permite usar la misma dirección que ya metieron
Recuperar su contraseña
Alertas COVID-19
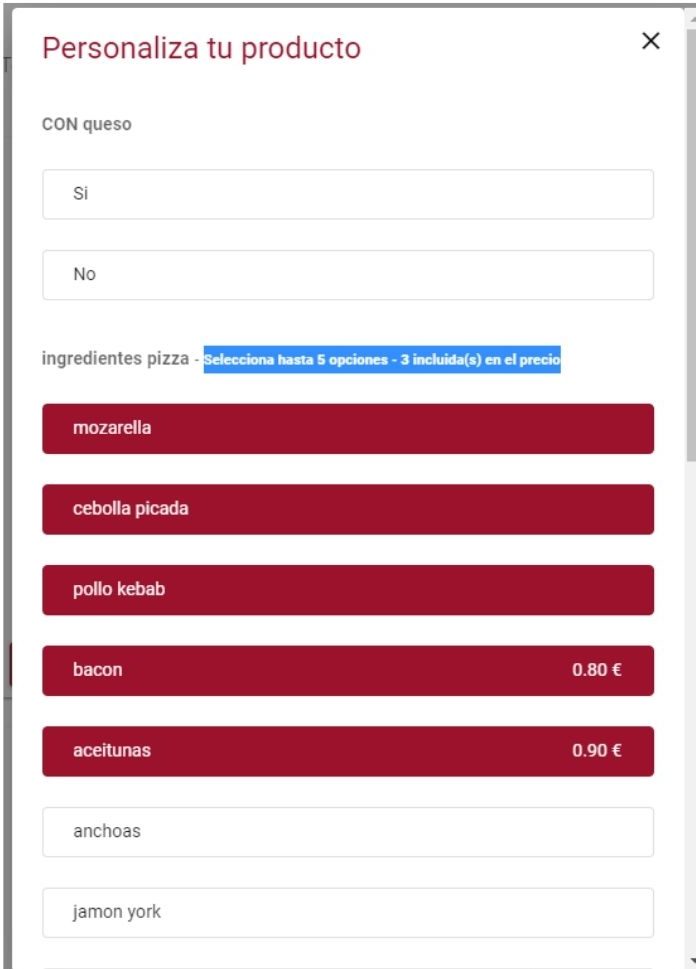
Opciones de productos
Ampliación de descuentos
Alertas/Notificaciones para comunicar con vuestros clientes
Configuración General
Datos de empresa
Para introducir todos los datos sobre tu negocio deberás seguir estos pasos:

- Entrar en la administración y acceder a la pestaña de “datos de empresa”
- Rellenar todos los apartados con la información de tu negocio.
Información relevante a tener en cuenta
* En la pestaña de código identificador de tienda (Introducir un número de 0 a 100)
* En la casilla de publicado (Siempre mantener el sí)
* En el horario (Incluir el horario habitual de apertura y cierre. IMPORTANTE: No tiene que ver con el horario de reparto )
Configuración horario de pedidos
Para llegar a este apartado has de ir a:

- Datos de Empresa
- Selecciona Bar/Restaurante
- Selecciona el negocio que vas a configurar y en la sección interna de Bar/restaurante encontrarás a mitad de página, la tabla de horarios.
Para configurarlo es muy sencillo, primero introduce el día de la semana (lunes, martes, miércoles…) después una hora de inicio y una de fin , por ejemplo para turno de comidas sería Lunes de 13:30 hasta 16:30. Y le das a añadir que es el botón verde.
En caso de tener horario partido , por ejemplo comidas y cenas, puedes repetir la operación anterior seleccionando Lunes de 20:00 a 22:00 por ejemplo. Así cuando tus clientes vayan a realizar el pedido en el horario para recoger les aparecerá sólo las horas que has configurado.
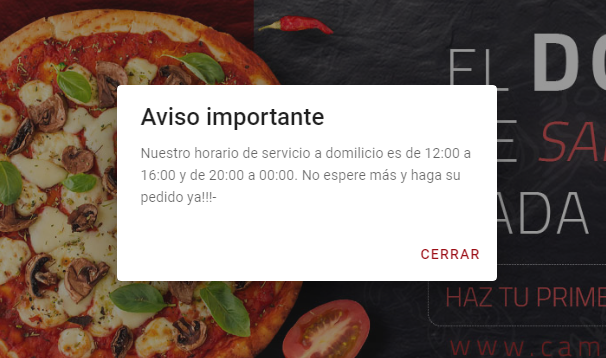
Aviso de horario de pedidos:
Si quieres que cuando un cliente entre en tu web fuera del horario establecido le aparezca un aviso pop-up con un texto advirtiéndole por ejemplo que el horario de reparto es en cierto horario, puedes configurar el texto en el campo “Texto horario delivery en web” y activar la opción “Mostrar texto horario delivery en web” así cada vez que entren en tu web, por ejemplo los lunes a las 10am saldrá un aviso con el texto escrito.
¿Aceptas pedidos en el mismo día?
Si en tu caso aceptas pedidos en el mismo día, deberás marcar la casilla “Pedidos en el mismo día” para que tus clientes puedan realizarlos. En caso de que sólo trabajes comidas por encargo y no aceptes pedidos en el día, mantén esta casilla apagada.

IMPORTANTE: Aunque aparezca el aviso, tus clientes pueden hacer el pedido y ordenarlo para el horario que deseen dentro del horario que has configurado para reparto.
Configuración Servicios

- Datos de empresa
- Seleccionas la opción Bar/Restaurante
- Seleccionas el negocio que quieres configurar y dentro del submenú seleccionas Bar/Restaurante otra vez y a mitad de la tabla para abajo encontrarás Servicios.
¿Qué son los servicios?
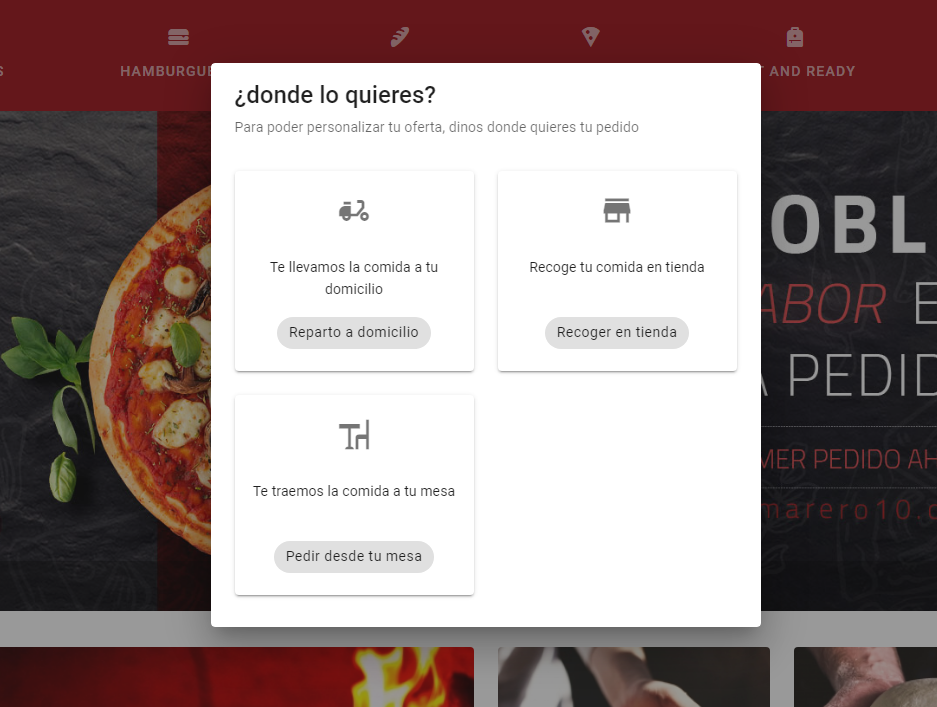
Son aquellas funcionalidades que quieres que la web tenga y que se muestran nada más entrar en la web. Así tenemos las siguientes opciones:
- Local y recoger: si quieres aceptar que te pidan por la web y que vengan a recogerlo al local.
- A domicilio: si quieres aceptar pedidos para repartir a domicilio
- En mesa: Si quieres aceptar que cuando un cliente esté en tu restaurante, mediante el escaneo de un QR en la mesa se le abra la carta digital y pueda pedir él mismo desde su móvil la comanda.
- Carta Digital: Si sólo deseas tener una carta digital en la que tus clientes consultan tus diferentes opciones pero no pueden pedir desde la misma.
Para activar cada una de estas zonas sólo has de marcar el check correspondiente, siempre y cuando tengas contratado el producto.
¿Para qué sirve el botón de “Ir directamente a los productos”?
Si tienes habilitada esta opción, tus clientes, al entrar en tu página, dejarán de ver la página principal (la home) y verán directamente las opciones para pedir. Para ver cómo funciona te invitamos a activarlo, guardar y refrescar tu página y verás el cambio. Para volver atrás sólo has de desactivarlo otra vez y guardar.
¿Qúe son los avisos?
Para ayudar a tus clientes durante la parte final del proceso de compra te ofrecemos la posibilidad de introducir un mensaje a modo de aviso durante el proceso de confirmación del pedido. Así, por ejemplo, puedes poner un aviso de “Tardamos aprox. 45min en llevar los pedidos tu casa” o “Si tienes alguna duda, pregúntale a un camarero”… puedes modificar el aviso y al instante estará cambiado en tu web.
¿Tienes Local y Recoger?
Si es así, tenemos una configuraciones más que hacer. Al marcar Local y recoger automáticamente te aparecerán unasconfiguraciones más que consisten en:
- Zonas Local y recoger: Hay restaurantes que tienen diversas zonas de recogida. Aquí puedes crearlas y así durante el proceso de compra, el cliente seleccionará en qué zona desea recoger el pedido.
Configuración de Pedidos a Domicilio y Gastos de envío
Para configurar el gasto de gestión por pedido disponemos de diferentes alternativas entre las que pueden seleccionar aquella que más se adapte a tu negocio.
Los pasos a seguir son los siguientes:

- Acceder desde la administración al apartado de datos de empresa y, una vez allí seleccionar bar/restaurante y el nombre de tu local.
- Bajar hasta el apartado de Gastos de envío.
Seleccionar el tipo de gastos que más se adapte a tu modelo de negocio (Gratis, gastos por km o gastos por precio)
En caso de que selecciones gastos por km o por precio podrás seleccionar diferentes tarifas dependiendo de la distancia y el gasto.
Configuración Visual
Logo
Configuración del Logo
Para poder subir el logo de tu local a la webapp deberás seguir estos pasos:

- Desde la administración acceder al apartado de página web.
- Seleccionar la pestaña de configuración.
- Seguidamente entrar en el apartado de “logo y tema”
Aquí encontrarás el botón para subir el logo. Deberá tener unas proporciones de 100 x 100 px.
Configuración del Favicon
Bajo el logo encontramos la pestaña para subir el favicon que deberá tener unas proporciones de 32 x 32 px.
¿Qué es el favicon? Es el icono que aparece en la pestaña web del navegador aportando un mayor reconocimiento a tu imagen.
Los colores del tema
Podrás adaptar los colores de la página web a la identidad visual de tu negocio en unos sencillos pasos.

- Ir al apartado de página web en la administración.
- Seleccionar la pestaña de configuración y entrar en la sección de “logo y tema” .
- Deslizar hasta la parte baja y ahí podrás seleccionar entre “plantilla 1” para temas oscuros o “plantilla 2” para temas luminosos así como los colores correspondientes.
¡Si no conoces la diferencia, nosotros te ayudamos!
Tema oscuro: La web mostrará una apariencia más oscura que generará una mejora de la lectura en entornos sin mucha luz.
Tema luminoso:Por su parte, la luminosidad ayudará a que la web presente un estilo mucho más estético, visual y brillante.
Te recomendamos que juegues con los colores del tema luminoso como puedes apreciar en el video.
Por último, debes selecciona el color para colores primarios, secundarios. A continuación hacemos un breve resumen para que tengas claro dónde se aplica cada color.
Colores primarios: El color que selecciones en este apartado será utilizado como el color de fondo de la webapp y para los botones de compra.
Colores secundarios: El color que se seleccione se utilizará para destacar los títulos de texto (fundamentalmente para los títulos del pie de página).
Banners (Fotos)
¿Qué es un banner? Es publicidad digital que puede mostrarse por medio de una imagen o un montaje de imagen y texto. Este tipo de formatos suelen ayudar a dar visibilidad a la marca, productos, servicios…
Para poder subir los diferentes banners de nuestra webapp debemos seguir estos pasos:

- Acceder desde la administración al apartado de página web .
- Entrar en la pestaña de Banners .
- Subir los banners con los tamaños y formatos apropiados.
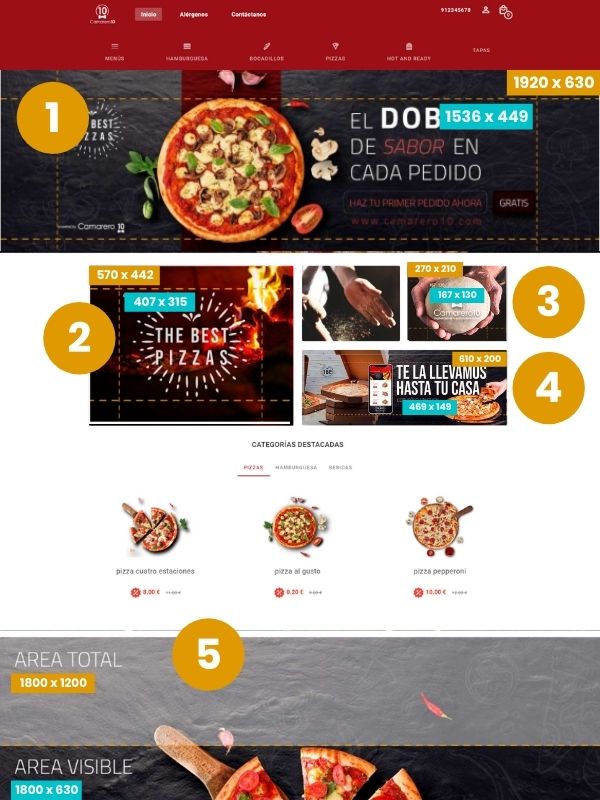
Para ayudarte a realizar los banners de la forma correcta te facilitamos los tamaños que han de tener cada uno de ellos.
Por favor, ten en cuenta que tienes dos medidas, la total (amarillo) y la visible (azul). Esta útlima hace referencia a dónde deberías colocar el contenido para que se vea bien en diferentes dispositivos (pc, tablet, móvil)
Recomendamos subir un total de 4 banners principales diferentes para que se realice un efecto de carrusel en movimiento y pueda quedar un diseño más visual.
2 Banner secundario 1: Debe tener unas medidas de 570 x 442 px.
3 Banner secundario 2 y 3: Deben tener una medida de 270 x 210 px.
4Banner secundario 4: Debe tener unas medidas de 460 x 149 px. Sólo tendremos una imagen de este estilo.
5Banners home 1 y 2: son los banners que hacen el efecto “Parallax” y que dan sensación de profundidad en la web. Están entre los productos destacados y las ofertas. Te recomendamos que tengan medidas amplias para poder darle la sensación de estar detrás de tu web que se consigue con el efecto Parallax.
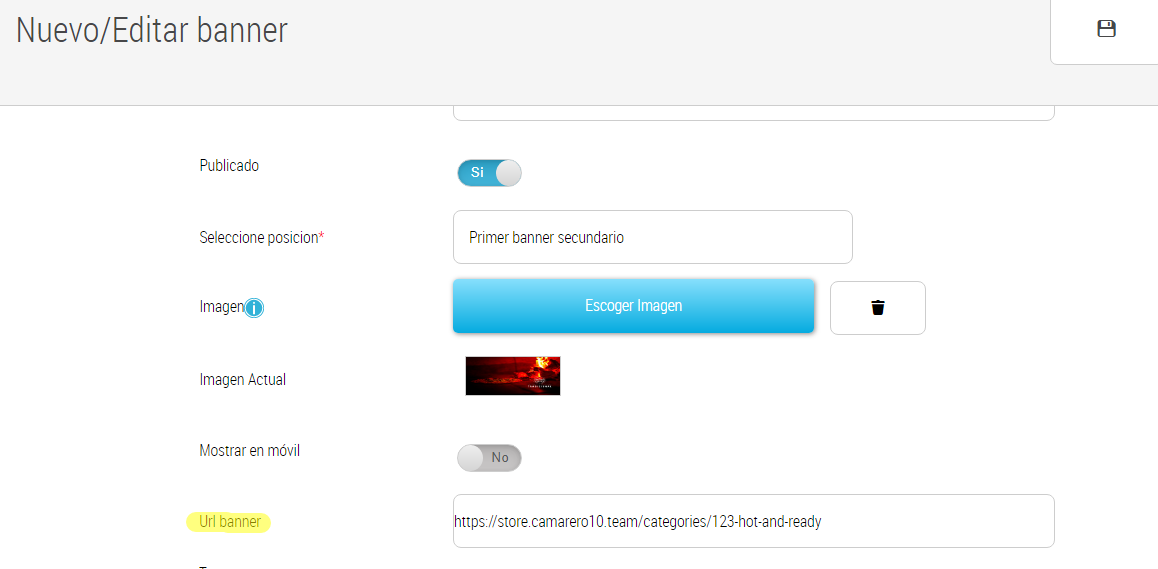
Poner Links a los Banners
Si estás interesado en hacer campañas con los Banners, como por ejemplo “Hoy en pizzas 2×1 haz click aquí” y al hacer click se van directamente a la sección que desees, puedes hacerlo fácilmente. Dentro del la configuración del banner en concreto, tienes un campo que se llama “Url banner” ahí puedes pegar la url y guardas. ¡Ya está, ahora tu campaña estará montada!
Configuración Productos y Categorías
Categorías

- Desde la administración acceder al apartado de Carta.
- Después deberás ir a la pestaña de categorías y ahí seleccionar la categoría que quieras publicar o, en su defecto, crear una nueva.
Una vez estés dentro de la categoría, deberás seleccionar SÍ en los apartados de “Publicado” y “Mostrar WebApp”.
Al guardar ya tendrás las nuevas categorías en tu web.

MUY IMPORTANTE: Si dispones de varios restaurantes y quieres utilizar diferentes categorías por local deberás guardarlas por almacenes.
Si deseas cambiar el icono que nuestros compañeros de Soporte Técnico han insertado en la configuración no dudes en ponerte en contacto con nosotros y te ayudaremos a realizar el cambio.
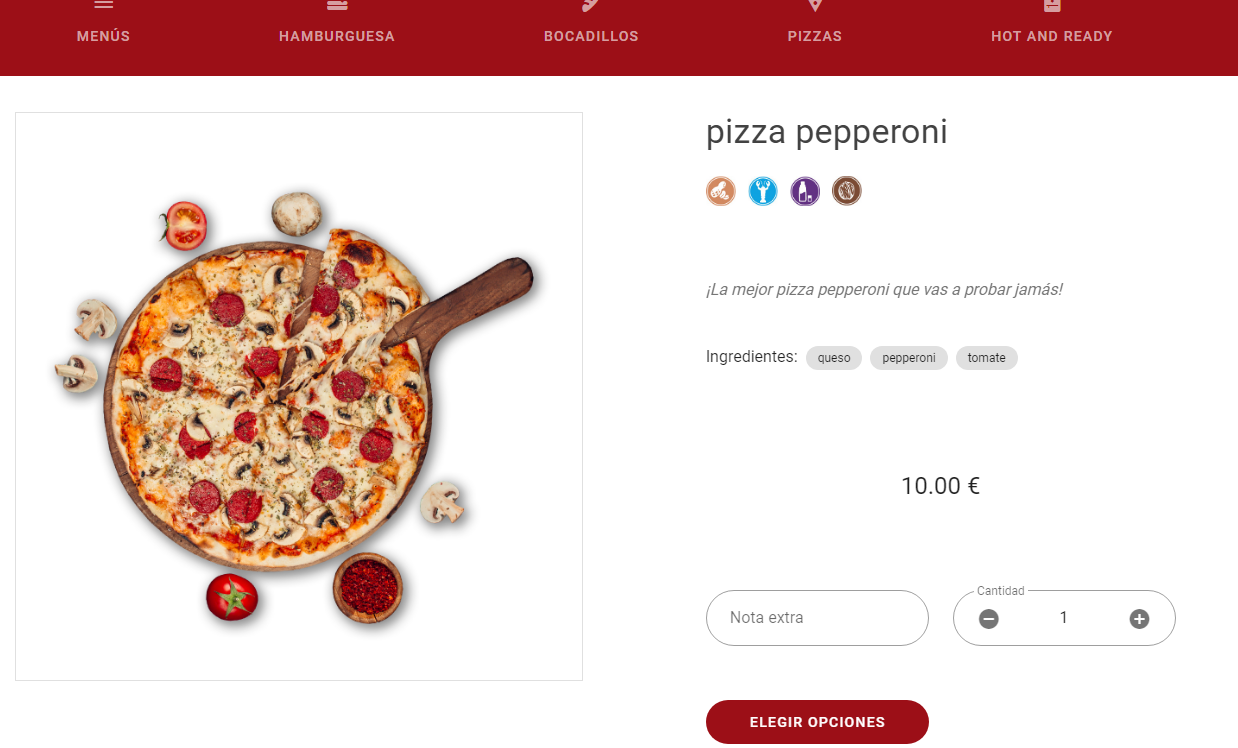
Detalles de producto
Para llegar al apartado de descripción en la Carta Digital deberás realizar la siguiente ruta en la administración.

- Accede desde la administración al apartado de Carta.
- Seguidamente acceder a la sección de productos / servicios
- Allí seleccionaremos los productos uno a uno y accederemos a la casilla de descripción de producto.
¿Por qué es importante aportar una buena descripción del producto?
La descripción es la base principal de todo e-commerce, ya que es el método que se utiliza para conseguir que el cliente conozca qué es lo que ofreces. Un buen texto, además de presentar el producto también incita al usuario a consumirlo.
Ingredientes
Justo bajo la descripción podremos encontrar el siguiente apartado que hace referencia a los ingredientes del producto.
La metodología es sencilla: Tendrás que incluir uno a uno todos los ingredientes que conforman tu plato y separados por comas. Por ejemplo: Pizza alemana: Salsa de tomate, queso mozzarella, salchichas frankfurt, champiñones, orégano.
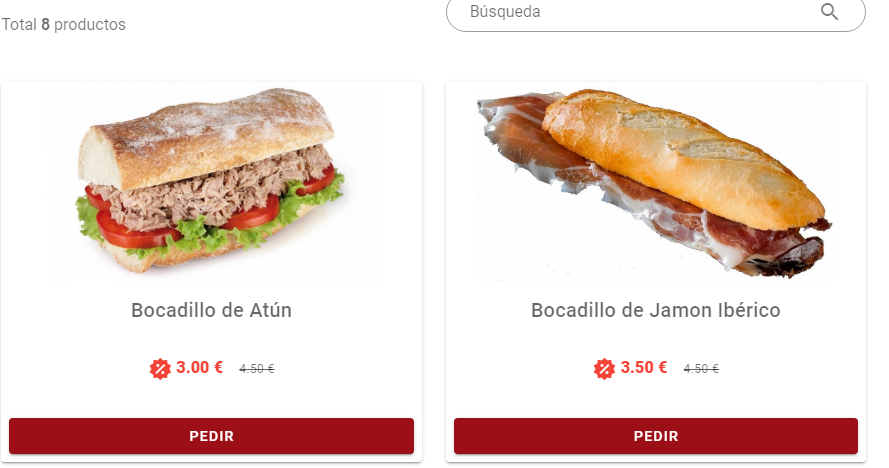
Precio Oferta vs Precio de Venta
A continuación podremos encontrar dos casillas en donde debemos especificar el costo del producto.
PRECIO DE VENTA: Aquí se deberá poner el precio de venta al público del producto. Por ejemplo: Café con leche: 1.50 €.
PRECIO OFERTA: En el caso de que se decida poner el artículo en oferta en la web sólo se deberá cambiar el precio en la casilla superior. Por ejemplo: Café con leche 1.20 €.
El precio de venta se mantendrá, pero al lado se podrá ver en rojo el nuevo precio en oferta.
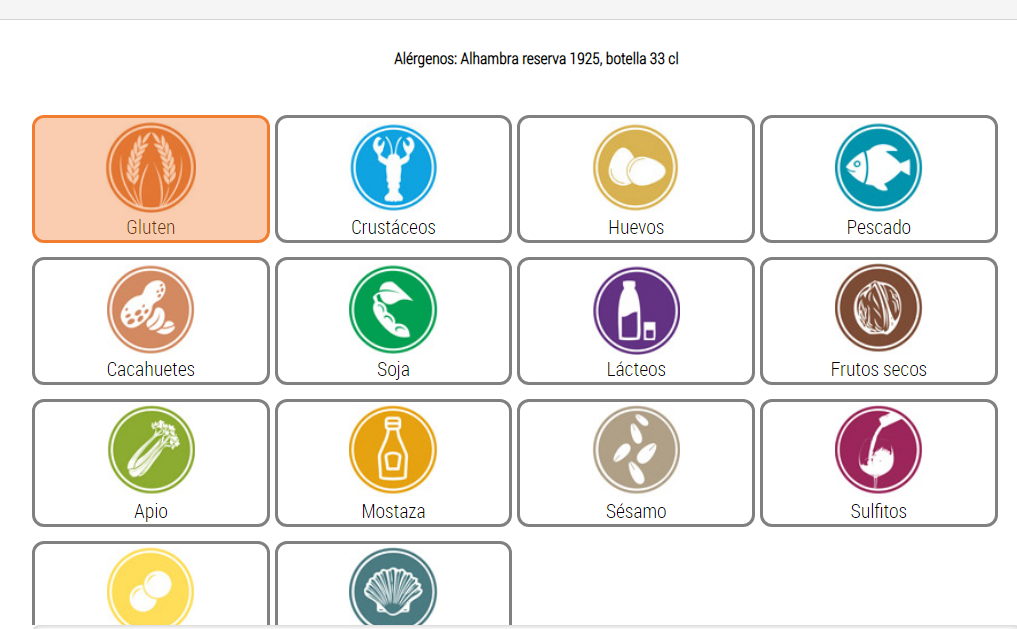
Alérgenos
Con la entrada en vigor del Reglamento Europeo (1169/2011) en 2014 sobre Ley de información alimentaria, toda empresa que trabaje con alimentos está obligada a informar sobre los alérgenos presentes en sus productos mediante un sistema de clara identificación.
Nuestra Carta Digital está totalmente adaptada a esta normativa e indicar los alérgenos de cada producto es muy sencillo y fácil de identificar por el cliente.
La ruta a seguir para llegar al apartado de alérgenos es el siguiente:

- Una vez se acceda a la administración deberás ir al apartado donde se marca la carta.
- Seguidamente acceder a la sección de productos / servicios
- Allí seleccionaremos los productos uno a uno y accederemos a la casilla de alérgenos.
Deberás seleccionar aquellos alérgenos que compongan tu plato.

MUY IMPORTANTE: Se debe rellenar este apartado en todos los productos ya que no disponer de esta información puede acarrear graves sanciones económicas.
Así mismo, la Carta Digital dispondrá de su propio apartado de información sobre alérgenos para que los clientes puedan conocer el significado de las etiquetas distintivas.
Sugerencias de producto
En nuestra carta digital hemos unificado estas técnicas de venta en el apartado de sugerencias que se muestra bajo la información de los productos. Para poder configurar dichas sugerencias debemos seguir estos pasos:

- Desde la administración debemos acceder al apartado de Carta.
- Seguidamente entrar en la casilla de productos/servicios y seleccionar individualmente cada uno de los artículos que conforman la carta.
- Ir a la pestaña de sugerencias
Ahí porás incorporar los productos recomendados. Por ejemplo: hamburguesa con queso → en las sugerencias podríamos incluir dos bebidas, patatas y un postre para intentar que el cliente decida completar su menú.

MUY IMPORTANTE: Recomendamos que en sugerencias se incorporen 4 artículos para conseguir una mejor armonía visual en el formato web.
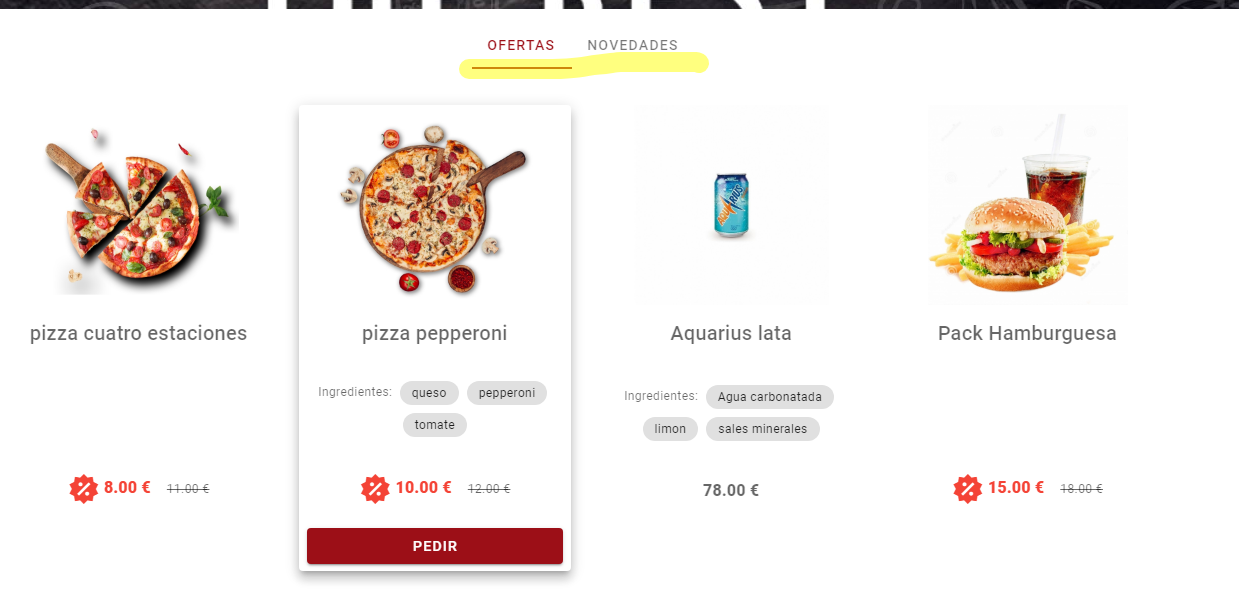
Productos y Categorías Destacados
La carta digital ofrece la posibilidad de hacer más publicidad de aquellos productos que más se venden o aportarles mayor visibilidad incluyéndose en el apartado de destacados que se encuentra en la home.
Para poder asociar a destacados las categorías y productos debemos seguir los siguientes pasos:

- En la administración selecciona Página Web.
- Accede al apartado de configuración
- Selecciona en el menú interno productos destacados
En el apartado de categoría podrás seleccionar aquella que quieras destacar de toda tu carta.
Seguidamente, se seleccionan los productos a destacar de esa categoría (Lo recomendable es elegir un total de 3, pero si se eligen más estos se alternarán de forma aleatoria)
Puedes destacar un total de 3 categorías diferentes a la vez, pero si seleccionas más se irán enseñando de forma aleatoria cambiando cada vez que entren a tu web de forma dinámica.
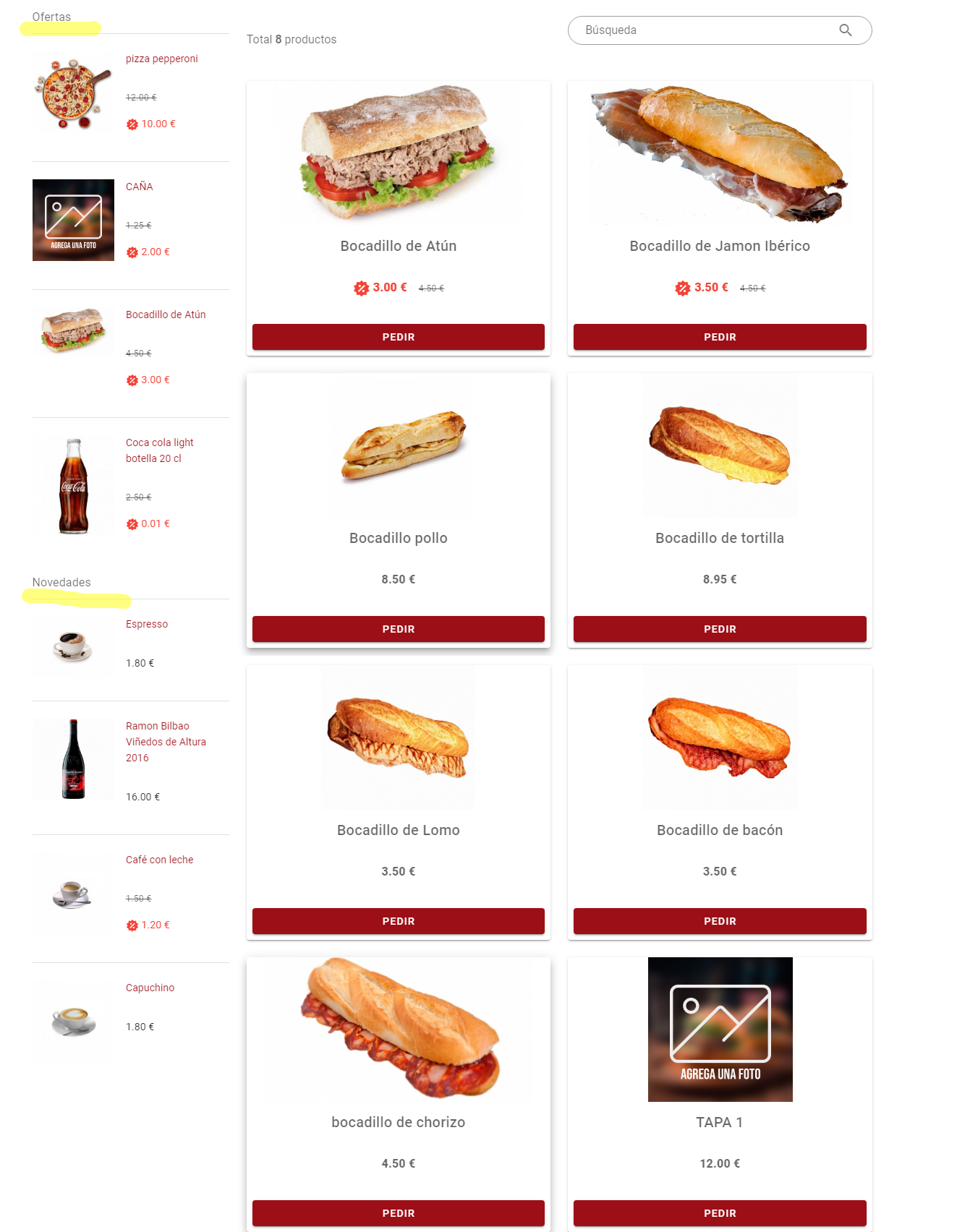
Ofertas/Novedades
Home

- Desde la administración acceder al apartado de Carta.
- Entrar en la casilla de productos/servicios y seleccionar individualmente los productos que desees incluir en novedades y ofertas.
Al entrar en datos del producto podrás encontrarte las casillas de precio oferta (deberá indicar un pvp menor al precio original) y más abajo estará la casilla de ¿Es nuevo? seleccionar SÍ.
Tras guardar los datos ya se mostrarán automáticamente los productos.

MUY IMPORTANTE: No existe un número fijo de productos a seleccionar en estas categorías, es decir, podrás elegir todos los productos que desees y estos se irán rotando automáticamente.
Otras configuraciones
Pago con tarjeta
Activar métodos de pago

- En la administración vas a Datos de empresa
- Seleccionas Bar/Restaurante y a continuación el negocio que vas a configurar.
- En el menú interno selecciona Configuración General
Una vez dentro, deberás bajar casi hasta el final y ahí encontrarás los campos:
– Pagar en la mesa en la web
– Pagar con tarjeta en el movil en la web
– Pagar en el local
Activa los métodos de pago que correspondan con tu situación. Si tienes dudas, nuestro equipo de soporte podrá ayudarte a configurarlo.
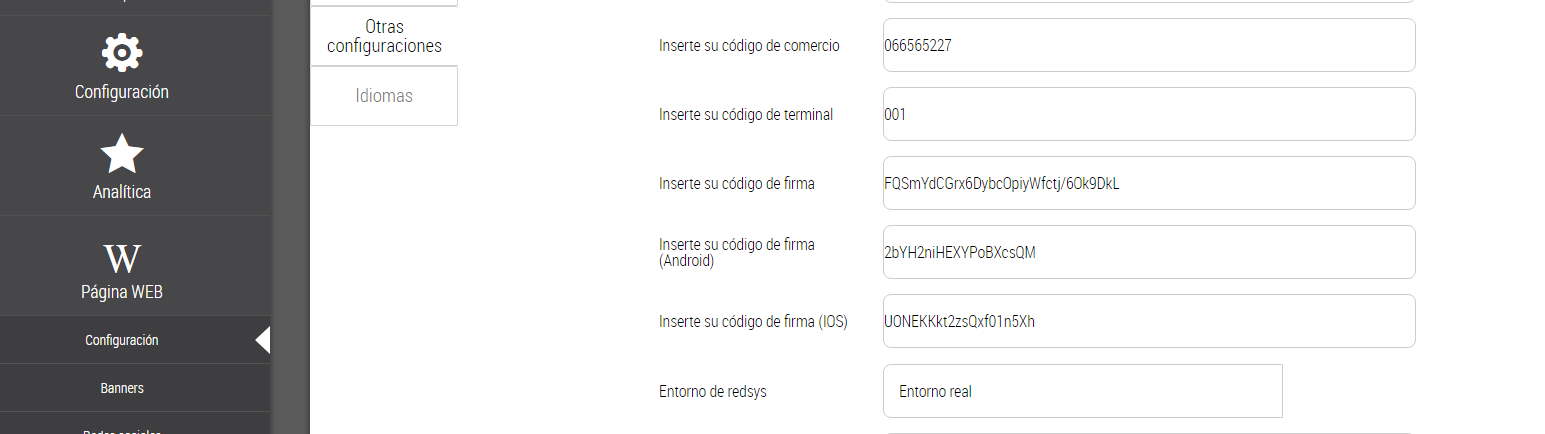
Configurar el TPV Virtual

- En administración ve a Página Web
- Selecciona Configuración
- En el submenú selecciona Otras configuraciones
A mitad de tabla encontrarás los campos relacionados con el pago por tarjeta que son:
“Inserte su código de comercio”
“Inserte su código de terminal”
“Inserte su código de firma”
“Inserte su código de firma (Android)”
“Inserte su código de firma (IOS)”
“Entorno de redsys”
Para poder tener el valor de estos campos, deberás hablar con tu banco para que te habiliten un TPV Virtual. Básicamente para que lo entiendas, es como si te habilitaran un datáfono pero para la web. Para poder conectarte has de tener dichos campos que te los facilitará el Banco.

IMPORTANTE: para poder recibir pagos por tarjeta en tu página web es obligatorio contar con el certificado SSL, gracias al cual tu web será apta para poder realizar pagos online. Si no deseas tener pagos por tarjeta, siempre puedes dar la opción de pago en metálico o con tarjeta pero mediante datáfono, bien en casa del cliente o en tu local. Si necesitas más información puedes hablar con nuestro departamento de soporte para que te aclaren las dudas.
Una vez tengas los datos, deberás hacer pruebas en un “Entorno de test” es decir, el campo de Entorno de Redsys, pondrá Entorno Test y significa que podrás hacer operaciones pero no serán válidas y normalmente con números de tarjeta que te facilitará tu entidad o Redsys que son para dichas pruebas.
Una vez hechas las pruebas tanto de compras correctas como fallidas, deberás activar el entorno real siguiendo las instrucciones que te den en el banco.
Este proceso te recomendamos hacerlo de la mano de nuestro equipo de soporte quién te podrá guiar a la hora de la configuración.
Google Tag Manager

- En la administración seleccionar el apartado Página Web
- Selecciona Configuración
- Dentro de este apartado en el submenú, selecciona Otras configuraciones y ahí encontrarás dos campos con el nombre “Script cabecera de página” y “Script pie de página”
¿Qué es Google Tag Manager?
Para los que no lo sepáis, es una herramienta que nos permite meter “códigos” dentro de nuestra web para que podamos hacer cosas como el seguimiento mediante Google Analytics.
El objetivo de este apartado no es explicar a fondo cómo funciona Google Tag Manager (GTM) sino dónde colocar el código. Para aquellos que queráis saber más, prometemos hacer un post exclusivamente hablando de este tema y que podáis entenderlo en profundidad para saber cómo configurarlo. Mientras, podéis preguntar a nuestro equipo de soporte para que os ayude con las dudas.
Para que os funcione el código, debéis colocarlo en el “script de cabecera de página”. Este código ha de empezar por las letras GTM seguido por unos números. Una vez lo tengas, y si está bien configurado Google Tag Manager, ya deberías poder empezar a ver tus visitas en Google Analytics.
Botón de Compra

- Acceder desde la administración a Página Web
- Selecciona el apartado de configuración.
- En el menú interno selecciona otras configuraciones.
Una vez dentro, baja hasta encontrar el apartado de “texto botón añadir al carrito” en donde podrás poner la frase o palabra que quieras (pedir, seleccionar, ¡Lo quiero!…)
Generador de QR
Para crear los QR para el servicio de escaneo en mesa deberás haber dado de alta con nuestro servicio previamente un número exacto de mesas.
Para poder descargar en pdf los QR se deben seguir unos sencillos pasos:

- Accede desde la administración al apartado de página web
- Selecciona el apartado Generador de Bidis.
Aquí debemos seleccionar las salas de nuestro restaurante en las que hayamos dado de alta mesas (salón, terraza…).
Se podrán generar todos los bidis a la vez en un documento pdf, o individualmente indicando el número de mesa.
Seleccionar “generar bidis” para descargar el documento pdf.
Redes Sociales
Todo local hoy en día dispone de redes sociales para obtener un mayor alcance. Nuestra Webapp unificará todas tus cuentas en el footer o pie de página con acceso directo a la plataforma social.
Para subir tus redes sociales a la webapp tendrás que seguir estos pasos:

- Acceder desde la administración al apartado de página web.
- Entrar en la pestaña de Redes Sociales.
Pegar el enlace directo a las cuentas de Instagram, Facebook, Twitter y Youtube del establecimiento.
Si no se dispone de cuenta en alguna de las plataformas simplemente se deberá dejar la casilla en blanco.
Secciones de pie de página
Para ayudaros a simplificar este proceso tenemos textos tipo que os pueden servir como borrador para realizarlos y que vienen precargados en la página para sólo tener que añadir los datos de la empresa. Queda en manos del cliente decidir si son o no los textos adecuados para su situación pues desde Camareo10 sólo facilitamos un borrador y cada empresa ha de confirmar con su asesor legal sobre la validez de los mismos.
Para acceder a este apartado:

- Desde la administración accede al apartado de página web
- Seguidamente selecciona la pestaña de secciones al pie.
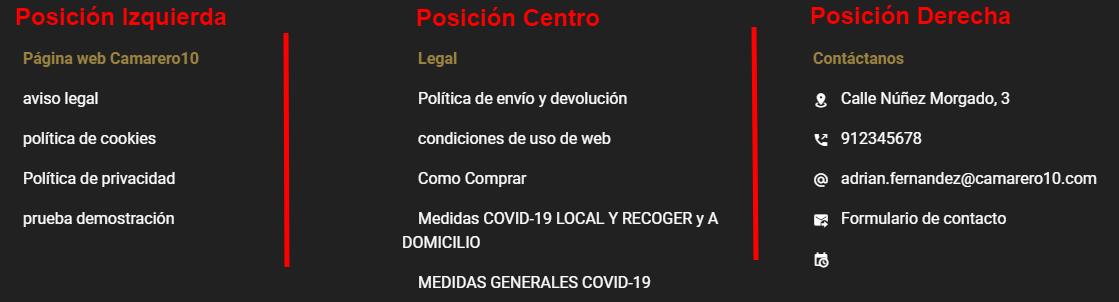
Aquí encontrarás diferentes apartados (cookies,politicas…) que deben incluirse en dicha sección, podrás elegir aquellos que quieres que se muestren en tu WebApp simplemente dándole al botón de publicar. Recuerda, los textos precargados son borradores y has de completarlos. Consulta con nuestro departamento de soporte si tienes dudas.
Puedes modificar los textos accediendo dentro del que deseas modificar y en el apartado de escritura podrás hacer los cambios que necesites.

IMPORTANTE: si haces los cambios fuera de Camarero10, por ejemplo en Word, cuando lo quieras meter dentro de Camarero10 deberás pegarlo sin formato (botón derecho del ratón y “pegar como texto sin formato”) y volver a darle el formato una vez dentro. ¿Por qué sucede esto? Es debido a que Word le da estilos propios a los textos y no pueden ser interpretados fuera del mismo.
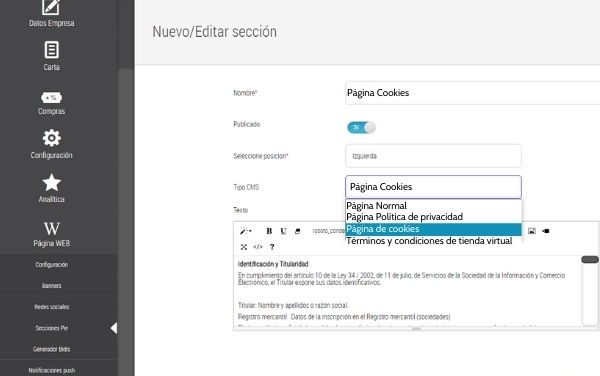
Puedes crear tus propios textos, tanto legales como hemos mencionado así como otros textos que desees incluir. Para ello hemos habilitado un tipo de CMS que se llama “Página Normal” con el cual podrás realizar el texto y seleccionar esta opción para introducirlo.

IMPORTANTE: Hay tres textos fundamentales que has de tener: Política de privacidad, Política de cookies, Términos y condiciones de la tienda virtual. Cuando hagas estos textos escoge dentro del campo de “Tipo de CMS” la opción correspondiente a cada uno de ellos.
Notificaciones Push
¿Qué son las notificaciones Push? Mensajes instantáneos que se envían directamente desde el servidor al dispositivo del cliente. Es el propio usuario quien debe aceptar recibir los avisos.
Para habilitar las notificaciones Push en la webapp debemos seguir la siguiente ruta:
- Acceder a la administración y bajar hasta el apartado de página web.
- Entrar en la pestaña de Notificaciones Push .

En el recuadro de “texto a enviar” podrás escribir todos los mensajes que quieras hacer llegar a los clientes.
Podrás enviar las notificaciones en cadena a todos los clientes, o personalizadas individualmente.

IMPORTANTE: Para que las notificaciones funcionen, los usuarios han de haber aceptado recibir notificaciones cuando entren en la página web, en caso contrario no les llegará. Ten presente que es una página web y no una app.
Algunas alternativas para enviar por notificaciones Push: Promociones, presentar nuevos productos en carta, enviar códigos de descuento.